全篇主要内容根据三年前系列的内部培训,结合HTML5相关书籍和网络教程整理而来。
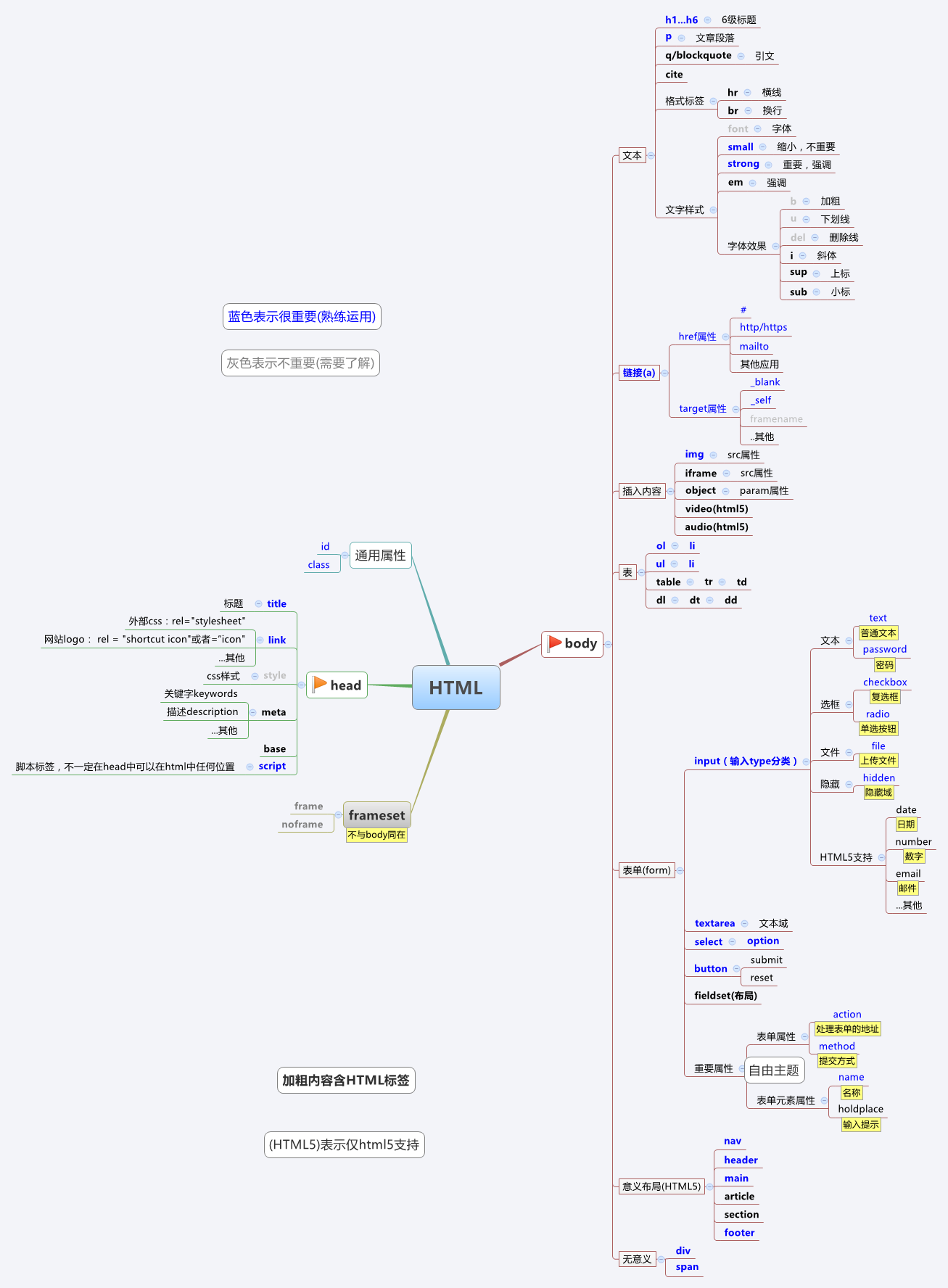
概览导图

HTML5 通常包括两个部分:
- 元数据和描述
head - 主体内容/信息
body
在更古老的HTML4中主体部分还可能是frame组成的页面框架frameset。(HTML5 标准中已经移除)
常用标签
无语义标签
div无语义的块级元素(block)span无语言的块内内容通常是文字(inline block)
语义化标签
页面文章组织结构
header页面/文章/章节的头部(顶部)内容main页面/文章/章节的的主体内容footer页面/文章/章节的尾部内容 (或页脚)aside页面边栏nav导航article文章section章节h1,h2,h3,h4,h5,h6标题p(paragraph) 段落address文档/文章的作者信息details>summary详情和摘要(带折叠效果,依赖浏览器实行)
格式相关
a超链接- ` `
表单标签
form定义表单主体input输入框label设置显示名input(可点击获取焦点)textarea输入文本区域button按钮select下拉菜单配合option使用optionselect的选项optgroup将option组合fieldset将表单字段组合在一些legend对fieldset说明datalistdatalist 选项output显示结果
图片视频音频
其他
HTML5 通用属性
HTML5 与 HTML4 声明
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">